CARA MEMBUAT BLOG DI BLOGSPOT
Awalnya, blog dibuat adalah sebagai catatan pribadi yang disimpan secara online, namun kini isi dari sebuah blog sangat bervariatif ada yang berisi tutorial ( contoh blog ini ), curhat, bisnis dan lain sebagainya. Secara umum, blog tidak ada bedanya dengan situs yang ada di internet.
Flatform blog atau seringkali disebut juga dengan mesin blog dibuat sedemikian rupa oleh para designer blog agar mudah untuk digunakan. Dulu, untuk membuat aplikasi web diperlukan pengetahuan tentang pemrograman HTML, PHP, CSS dan lain sebagainya, dengan blog semuanya menjadi mudah semudah menyebut angka 1 2 3.
Salah satu penyedia blog gratis yang cukup populer saat ini adalah blogspot atau blogger, dimana ketika mendaptar adalah melalui situs blogger.com namun nama domain yang akan anda dapatkan adalah sub domain dari blogspot, contoh : contohsaja.blogspot.com
Kenapa harus membuat blog di blogger.com bukan pada situs penyedia blog lainnya? Sebenarnya tidak ada keharusan untuk membuat blog di blogger, namun ada banyak kelebihan yang dimiliki blogger di banding dengan penyedia blog lain. Beberapa contoh kelebihan blogspot di banding yang lain yaitu mudah dalam pengoperasian sehingga cocok untuk pemula, lebih leluasa dalam mengganti serta mengedit template sehingga tampilan blog anda akan lebih fresh karena hasil kreasi sendiri, custom domain atau anda dapat mengubah nama blog anda dengan nama domain sendiri misalkan contohsaja.blogspot.com di ubah menjadi contohsaja.com,sedangkan hosting tetap menggunakan blogspot dan masih tetap gratis.
Perlu ditekankan dari awal bahwa internet itu sifatnya sangat dinamis, sehingga mungkin saja dalam beberapa waktu kedepan panduan membuat blog di blogspot ini akan sedikit berbeda dengan apa yang anda lihat di blogger.com
Untuk mengurangi hal yang tidak perlu di tulis, berikut cara membuat blogger di blogger.com
CARA SETTING BLOG
Hal pertama yang penting anda lakukan agar blog anda di blogger mempunyai performa yang baik adalah melakukan beberapa Setting atau pengaturan. Sebagai bahan inspirasi bagaimana cara melakukan setting blog di blogger, berikut Kolom Tutorial tuliskan cara pengaturan blog di blogger (pastikan anda (pastikan anda memilih bahasa indonesia agar sesuai dengan tutorial dibawah) :
* Silahkan login ke blogger dengan ID anda.
* Klik Pengaturan.

* Akan terlihat tab-tab menu berisi hal-hal yang harus anda atur :

Untuk sementara waktu jangan lakukan apa-apa pada menu publikasikan ini. Tutorial tentang custom domain di blogger bisa anda baca pada artikel Cara Custom Domain di Blogger.
Beberapa pengaturan dalam menu Email & Seluler :
Alamat BlogSend : tulis alamat email yang ingin dikirim notifikasi apabila anda mempublikasikan sebuah artikel. Maksimal jumlah yang bisa di kirim adalah sampai 10 buah email, format penulisan email di pisahkan dengan tanda koma ( , ).
Alamat Pengeposan via Email : buatlah alamat email blogger untuk mengirimkan posting dari email atau perangkat seluler dengan cara menuliskan pada kotak yang tersedia. Misalkan alamat email anda adalah contohsaja@gmail.com maka anda bisa membuat email blogger menjadi contohsaja.post@blogger.com atau contohsaja.blog@blogger.com atau apa saja menurut anda yang bagus. Tapi ingat, rahasiakan alamat email ini agar orang lain tidak bisa posting ke blog anda

Untuk mengaktifkan fitur ini, anda harus memilih opsi Publikasikan segera email, artinya apabila anda mengirimkan email ke alamat diatas, isinya akan langsung diposting ke blog. Jika opsi yang dipilih adalah Simpan email sebagai entri konsep, maka email yang dikirimkan tidak akan langsung di publikasikan, melainkan akan masuk ke post konsep.
Namun, apabila anda tidak ingin mempublikasikan melalui email, pilih opsi Dinonaktifkan. Fungsi ini banyak juga dipilih dengan alasan keamanan.
Jangan lupa akhiri pengaturan menu Email & Seluler dengan klik tombol SIMPAN SETELAN.
Pada Siapa yang bisa melihat blog ini? Anda dapat memilih siapa saja yang dapat mengakses blog anda. Opsi Siapapun berarti blog anda terbuka untuk umum atau bisa dibuka oleh siapa saja. Hanya Orang-orang yang saya pilih yaitu hanya orang-orang yang di undang oleh anda yang dapat mengakses blog anda dengan cara login terlebih dahulu. Hanya penulis blog berarti hanya penulis saja yang bisa mengakses isi halaman blog anda, Opsi Hanya penulis blog terkadang di gunakan juga pada saat mengganti template, agar blog anda tidak terlihat semrawut ketika mengganti template.
CARA MEMPOSTING ARTIKEL DI BLOG
Bagi anda yang mengalami sedikit kendala tentang tata cara memposting suatu artikel kedalam blog, maka kali ini akan di bahas tentang tata cara posting di blogger.com. Di dalam menu posting ada beberapa toolbar yang bisa anda gunakan.Jika anda sudah terbiasa menggunakan microsoft Word ataupun microsoft Excel tentu barangkali tidak akan mengalami kesulitan ketika memposting suatu artikel, tapi mungkin tidak ada salahnya bila saya bahas sekilas tentang ini, barangkali ada di antara teman kita yang masih bingung.
Toolbar yang ada ketika posting :
 --> Untuk merubah jenis hurup yang di gunakan
--> Untuk merubah jenis hurup yang di gunakan
 --> Untuk merubah ukuran hurup (heading)
--> Untuk merubah ukuran hurup (heading)
 --> Untuk Menebalkan hurup
--> Untuk Menebalkan hurup
 --> Untuk memiringkan hurup
--> Untuk memiringkan hurup
 --> Untuk merubah warna hurup
--> Untuk merubah warna hurup
 --> Untuk membuat link
--> Untuk membuat link
 --> Untuk membuat artikel menjadi rata kiri
--> Untuk membuat artikel menjadi rata kiri
 --> Untuk membuat tulisan menjadi di tengah
--> Untuk membuat tulisan menjadi di tengah
 --> Untuk membuat artikel menjadi rata kanan
--> Untuk membuat artikel menjadi rata kanan
 --> Untuk membuat artikel menjadi rata kiri dan rata kanan
--> Untuk membuat artikel menjadi rata kiri dan rata kanan
 --> Untuk membuat sub bahasan oleh angka
--> Untuk membuat sub bahasan oleh angka
 --> Untuk membuat sub bahasan oleh bullet
--> Untuk membuat sub bahasan oleh bullet
 --> Untuk mengecek spelling
--> Untuk mengecek spelling
 --> Untuk memasukan gambar(upload gambar)
--> Untuk memasukan gambar(upload gambar)
 --> Untuk membuat artikel dalam kode HTML
--> Untuk membuat artikel dalam kode HTML
 --> Untuk membuat artikel dalam mode Compose (biasa)
--> Untuk membuat artikel dalam mode Compose (biasa)
 --> Untuk me review (melihat) artikel
--> Untuk me review (melihat) artikel
Cara penggunaan toolbar di atas adalah blok (beri tanda) terlebih dahulu tulisan yang akan di edit, kemudian tekan tombol toolbar yang di inginkan.
Langkah-langkah dalam memposting suatu artikel:
Agar posting artikel pada blog lebih menarik untuk dilihat, maka sebaiknya kita menyisipkan gambar di antara poting-an kita tersebut, di samping untuk lebih memperjelas apa yang kita sampaikan. Misalkan kita sedang menerangkan sesuatu, maka dengan adanya gambar akan lebih memperjelas maksud dari topik yang sedang kita jelaskan kepada para pembaca artikel kita. Bagi anda-anda yang masih bingung bagaimana caranya untuk memasukan gambar atau istilah resminya yaitu upload gambar, maka akan saya ulas langkah-langkahnya :
Setelah proses upload anda selesai, untuk melihat gambar tadi, klik tombol Compose. Nah disini anda bisa melihat gambar yang anda upload tadi sekaligus dapat mengatur kembali ukuran dari gambar ini, caranya yaitu klik gambar tersebut sampai gambar anak panah mouse anda berubah menjadi gambar panah empat penjuru. Arahkan mouse pada garis samping gambar sampai gambar mouse berubah menjadi panah dua arah, tekan tombol mouse lalu tahan dan gerakan kearah kiri atau kanan untuk merubah lebar gambar, bila susah sesuai dengan yang anda inginkan lepas tombol yang anda tahan tadi. Untuk mengatur tinggi gambar, arahkan mouse pada tepi bawah atau atas gambar sampai gambar mouse berubah menjadi anak gambar panah dua arah, tekan mouse lalu tahan kemudian gerakan mouse keatas atau kebawah untuk mengatur tinggi gambar, lepaskan mouse bila ukuran gambar sudah sesuai dengan yang anda inginkan.
Nah sekarang bagaimana cara memasukan foto untuk mengisi Profile kita?, caranya sama seperti langkah-langkah di atas, cuma ada sedikit perbedaan yaitu kamu harus menghapus beberapa kode tersebut. Jika foto kamu sudah selesai di upload (langkahnya sama seperti di atas). Tekanlah menu Edit HTML untuk melihat kode HTML dari Foto anda tadi, copy / paste kode HTML tersebut kedalam program notepad (agar lebih mudah) atau bisa juga ditulis di kertas. Kemudian klik publish. Untuk memasukan foto kedalam Profile kita, silahkan ikuti langkah berikut:
CARA MEMBUAT TEKS BERJALAN DI BLOG / EFEK MARQUEE
CARA MEMBUAT JAM DI BLOG
CARA MEMBUAT BANNER DI BLOG
Agar blog kita tampil dinamis dan lebih atraktif, salah satu caranya adalah dengan memajang banner animasi.karena dengan banner animasi, mata dari pengunjung akan langsung tertuju kepada banner tersebut, terutama apabila anda seorang pebisnis, banner animasi akan lebih efektif untuk iklan yang kita pasang di banding dengan banner biasa. Cara membuat banner animasi sangatlah mudah, mau yang gratisan ada, mau yang bayar juga ada.Tapi tentunya ada kelebihan dan kekurangannya.
bagi anda yang berminat dengan banner animasi gratis, anda bisa kunjungi http://www.Flashvortex.com Silahkan daftar (gratis), Jika sudah di terima anda tinggal memilih banner yang di sediakan, trus ya tinggal di masukin ke blog, mau di sidebar atau di dalam postingan tentu bisa. Untuk cara pemasangan silahkan anda baca postingan terdahulu bagaimana cara memasukan kode HTML kedalam blog. Selamat coba.
CARA PASANG BUKU TAMU DI BLOG
Memasang sebuah buku tamu (shoutbox/guestbook) pada sebuah blog adalah hal yang cukup lumayan penting,karena buku tamu ini merupakan salah satu sarana untuk berinteraksi antara yang mpunya blog dengan para pengunjung blog. Dengan di pajangnya buku tamu di dalam blog, maka para pengunjung dapat mengungkapkan isi hatinya tentang blog yang anda buat, yang pasti isi dari sebuah buku tamu ini sangatlah bervariasi bisa merupakan pujian, pertanyaan, sekedar iseng, atau ada juga merupakan kritikan terhadap isi blog anda, dan justru dengan adanya variasi itulah membuat blog kita jadi hidup lebih hidu (kaya iklan aja).
Ok, terlalu lama intermezonya ya, sekarang kita kembali (ke lap...top) ke topikbahasan. Bagaimana caranya mendapatkan sebuah buku tamu. Untuk mendapatkannya sangat mudah, anda tinggal mencarinya pada mesin pencari semisal google ataupun yahoo, silahkan ketikan kata free shoutbox atau free guestbook pada search engine masing-masing situs, maka dalam beberapa detik saja akan muncul berpuluh-puluh situs penyedia buku tamu tadi, anda tinggal klik lalu coba lihat-lihat. Tapi untuk menghemat waktu pencarian anda, maka di sini saya akan langsung memberikan alamat situs penyedia buku tamu yang servernya lumayan bagus dan jarang sekali mengalami down yakni http://www.shoutmix.com. Untuk caranya silahkan anda ikuti langkah-langkah berikut ini :
Untuk menempatkan kode HTML shoutbox tadi pada blog anda, silahkan ikuti langkah-langkah berikut ini.
Untuk blogger dengan template klasik :
Sedikit Clue, agar shoutbox anda sesuai dengan ukuran lebar sidebar , anda bisa merubah ukuran lebar ataupun tinggi dari shoutbox , caranya anda tinggal merubah angka Width (untuk lebar) dan Height (untuk tinggi) dari dalam kode HTML shoutbox tersebut.
Untuk Blogger baru :
CARA PASANG KALENDER DI BLOG
Untuk memasang sebuah kalender kita bisa memanfaatkan berbagai situs penyedia kalender gratisan. Situs seperti ini sangatlah banyak, tentunya mereka berlomba dengan menampilkan kalender-kalender yang menarik untuk di lihat. Agar tidak terlalu bingung mencarinya, saya berikan contoh satu saja yaitu http://www.free-blog-content.com. Silahkan coba sobat kunjungi situs tersebut ! kalender yang di sediakan sangat beragam. Silahkan klik kategori yang ada untuk memilih bentuk kalender yang sobat sukai, kemudian copy kode yang di berikan di bawah gambar kalender lalu paste pada notepad untuk nanti keperluan di simpan di blog.
Untuk Template klasik
CARA PASANG BANNER DI HEAD BLOG
Bagaimana caranya menyimpan banner pada header blog?
Sebuah keinginan yang saya wajar bagi seorang pemilik blog, karena sudah barang tentu merupakan suatu kebahagiaan tersendiri apabila banner yang sangat kita sukai dapat di tempatkan pada blog kebanggan kita. Jika ada pertanyaan lain "apakah kita bisa mengganti atau menambahkan banner sendiri kedalam blog?" jawabannya adalah bisa, akan tetapi tentunya kita harus sedikit bercape ria mengotak-atik kode template.
Lagi-lagi karena template terbagi dua yaitu template klasik dan template baru, maka di sini akan dibagi dua bahasan tentang bagaimana caranya menambahkan atau mengganti banner yang ada di header.
Sebelum menginjak kepada proses editting template, langkah awal tentunya sobat harus mempunyai banner yang akan di pakai. Untuk membuat sebuah banner, sobat bisa menggunakan berbagai program desain grafis yang sobat kuasai, apakah itu photoshop, coreldraw, ataupun program-program yang lainnya yang sejenis yang penting judulnya adalah program yang bisa membuat banner.
Karena template bentuknya ratusan atau bahkan mungkin ribuan, tentunya tulisan ini tidak akan bisa mewakili untuk pemakaian template, akan tetapi mungkin akan sedikit memberi gambaran bagaimana cara menambahkan atau merubah banner yang ada di header. Sebagai proyek percontohan , di sini kita akan mengambil contoh template Minima yang di desain oleh Douglas Bowman, dan template ini merupakan template asli blogger.
Untuk Template Klasik
Seperti yang sebutkan di awal bahwa langkah pertama yang dilakukan adalah membuat banner, gambar banner terserah kepada sobat, mau gambar pemandangan, laut, atau photo sobat sendiri juga boleh. Langkah kedua adalah meng upload banner tersebut, bisa di upload ke blogger sendiri atau ke hosting lain. Untuk cara upload gambar sudah di terangkan di atas tadi. Sebagai contoh, upload banner di www.photbucket.com dan mempunyai alamat banner seperti ini :
http://i162.photobucket.com/albums/t253/rohman24/banner_8.gif
dan gambar bannernya seperti ini ( gambarnya dalam skala kecil):

Untuk cara penempatannya silahkan ikuti langkah-langkah berikut :
Untuk template baru
Bagi sobat pengguna template baru, bisa menggunakan dua cara.
Cara pertama :
Langkahnya diatas sama dengan yang di template klasik.
Cara kedua :
Nah itu langkah pertama, langkah selanjutnya adalah :
Nah silahkan sobat lihat hasilnya!
jika sobat merasa kurang suka banner tersebut, maka sobat bisa menggantinya lagi, ulangi saja langkah-langkah di atas.
Selamat mencoba sobat !
CARA PASANG JADWAL SHOLAT DI BLOG
Bagi sobat yang notabene muslim, ada nih aksesori blog plus buat mengingatkan kepada kita akan waktu sholat biar para pengunjung blog kita tidak terlalu terlena ketika memmbaca berbagai artikel yang kita tulis di blog. Jadwal waktu sholat ini bisa sobat dapatkan di http://www.islamicfinder.org, untuk cara mendapatkannya silahkan ikuti langkah-langkah berikut ini :
Itu tadi cara mendapatkan kode jadwal sholatnya, untuk memasukan kode tersebut ke dalam blog, silahkan ikuti langkah berikut :
Untuk Template Klasik
Untuk Template baru
Untuk membuat frame IKLAN banyak cara yang bisa di tempuh, diantaranya bisa menggunakan kode HTML
Kode asli dari frame di atas adalah sebagai berikut :
Jika saya membuat spesifikasi pada frame iklan di atas, maka akan seperti ini :
warna pembatas : merah
style dari pembatas : garis putus-putus dengan lebar 3 pixel
jarak hurup dengan batas terluar : 10 pixel
lebar frame: 330 pixel
posisi hurup : rata kiri
warna hurup : putih
warna latar belakang : biru
warna link : kuning
Bagaimana sudah agak faham? kemungkinan besar masih bingung deh. Agar lebih mudah cobalah sobat otak-atik sendiri kode di atas, saya sedikit malas untuk menerangkan secara terperinci dari kode yang saya buat.
ooo... iya lupa... sobat fajar widodo lebih spesifik menanyakan kode untuk membuat garis putus-putus. Untuk garis putus-putus perintahnya seperti ini :
border : 3px dashed red;
3px menandakan lebar dari garis, dashed berarti garis putus-putus, red adalah kode warna merah.
Ada juga style yang lain yaitu berupa garis berbentuk garis yang solid ada juga yang berupa titik-titik.
border : 3px dashed red; --> untuk garis solid
border : 3px dotted red; --> untuk garis berupa titik-titik
Sepertinya cukup dulu deh, silahkan untuk bereksperimen menciptakan variasi-variasi baru dari bentuk frame. Salam !
Sumber: kolom-tutorial.blogspot.com
Blog merupakan sigkatan dari “Web log” adalah salah satu aplikasi web berupa tulisan-tulisan yang umum disebut sebagai posting pada halaman web. Tulisan-tulisan tersebut seringkali diurut dari yang terbaru dan diikuti oleh yang lama.
Awalnya, blog dibuat adalah sebagai catatan pribadi yang disimpan secara online, namun kini isi dari sebuah blog sangat bervariatif ada yang berisi tutorial ( contoh blog ini ), curhat, bisnis dan lain sebagainya. Secara umum, blog tidak ada bedanya dengan situs yang ada di internet.
Flatform blog atau seringkali disebut juga dengan mesin blog dibuat sedemikian rupa oleh para designer blog agar mudah untuk digunakan. Dulu, untuk membuat aplikasi web diperlukan pengetahuan tentang pemrograman HTML, PHP, CSS dan lain sebagainya, dengan blog semuanya menjadi mudah semudah menyebut angka 1 2 3.
Salah satu penyedia blog gratis yang cukup populer saat ini adalah blogspot atau blogger, dimana ketika mendaptar adalah melalui situs blogger.com namun nama domain yang akan anda dapatkan adalah sub domain dari blogspot, contoh : contohsaja.blogspot.com
Kenapa harus membuat blog di blogger.com bukan pada situs penyedia blog lainnya? Sebenarnya tidak ada keharusan untuk membuat blog di blogger, namun ada banyak kelebihan yang dimiliki blogger di banding dengan penyedia blog lain. Beberapa contoh kelebihan blogspot di banding yang lain yaitu mudah dalam pengoperasian sehingga cocok untuk pemula, lebih leluasa dalam mengganti serta mengedit template sehingga tampilan blog anda akan lebih fresh karena hasil kreasi sendiri, custom domain atau anda dapat mengubah nama blog anda dengan nama domain sendiri misalkan contohsaja.blogspot.com di ubah menjadi contohsaja.com,sedangkan hosting tetap menggunakan blogspot dan masih tetap gratis.
Perlu ditekankan dari awal bahwa internet itu sifatnya sangat dinamis, sehingga mungkin saja dalam beberapa waktu kedepan panduan membuat blog di blogspot ini akan sedikit berbeda dengan apa yang anda lihat di blogger.com
Untuk mengurangi hal yang tidak perlu di tulis, berikut cara membuat blogger di blogger.com
Membuat Email
Salah satu syarat yang harus dipenuhi dalam membuat blog adalah anda memiliki alamat email yang masih aktif atau di gunakan. Jika anda belum mempunyai alamat email, silahkan daftar terlebih dahulu di gmail karena blogger adalah salah satu layanan dari Google maka ketika mendaftar ke blogger sebaiknya gunakan email gmail. Jika anda belum paham bagaimana cara membuat email, silahkan gunakan mesin pencari google untuk mencari panduannya.Daftar Blog di blogger
- Silahkan kunjungi situs http://www.blogger.com
- Setelah halaman pendaftaran terbuka, alihkan perhatian ke sebelah kanan atas, ubah bahasa ke Indonesia agar lebih mudah difahami. Silahkan langsung login dengan menggunakan username serta password gmail anda ( akun email anda bisa untuk login ke blogger).
- Klik tombol bertuliskan CIPTAKAN BLOG ANDA.
- Isilah nama judul blog serta alamat blog yang di inginkan. Ingat! dalam membuat alamat blog harus benar-benar serius karena itu permanen tidak dapat digantikan lagi (kecuali nanti ganti dengan custom domain). Jika alamat yang diinginkan ternyata tidak bisa digunakan, masukkan kembali alamat lain yang masih tersedia. Jika alamat blog yang diinginkan masih tersedia, silahkan klik anak panah bertuliskan LANJUTKAN.
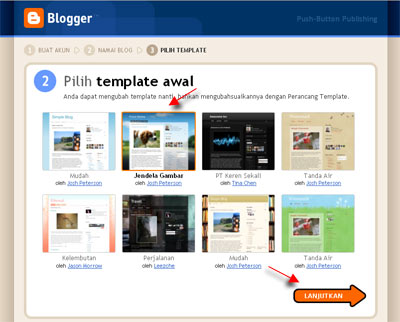
- Silahkan pilih template yang anda sukai ( template ini nanti bisa diubah lagi kapan saja anda mau), kemudian klik LANJUTKAN.
- Akan ada tulisan “Blog Anda Sudah Jadi!”. Silahkan lanjutkan dengan klik tombol MULAI BLOGGING.
- Setelah masuk post editor, silahkan isi apa saja ( disarankan untuk langsung mengisi posting, biasanya jika tidak langsung posting akan terjaring robot anti spam milik blogger, dan blog anda akan di lock). Contoh : hello world. Klik Tombol PRATINJAU untuk melihat tampilan yang nanti akan muncul di blog, klik tombol TERBITKAN ENTRI jika posting anda mau dipublikasikan ke publik.
- Klik “Lihat Entri” untuk melihat blog anda. Berikut contoh tampilan blog yang tadi di buat.

- Selesai.
CARA SETTING BLOG
Hal pertama yang penting anda lakukan agar blog anda di blogger mempunyai performa yang baik adalah melakukan beberapa Setting atau pengaturan. Sebagai bahan inspirasi bagaimana cara melakukan setting blog di blogger, berikut Kolom Tutorial tuliskan cara pengaturan blog di blogger (pastikan anda (pastikan anda memilih bahasa indonesia agar sesuai dengan tutorial dibawah) :
* Silahkan login ke blogger dengan ID anda.
* Klik Pengaturan.

* Akan terlihat tab-tab menu berisi hal-hal yang harus anda atur :

Dasar
Beberapa pengaturan dalam menu Dasar:- Alat Blog : Impor blog → ini adalah faslitas untuk mengimpor data dari komputer anda ( ini biasanya dilakukan ketika transfer blog) tidak usah di klik, biarkan saja. Ekspor blog > ini adalah fasilitas untuk mengekspor data blog dari server blogger ke komputer anda. Fasilitas ini disebut juga sebagai fasilitas Backup blog. Disarankan agar anda membuat backup data ke komputer anda, minimal satu minggu sekali. Data backup tersebut sewaktu-waktu bisa bermanfaat ketika anda ingin mentransfer ke blog lain di blogger, atau bisa juga untuk migrasi ke mesin blog yang lain seperti Wordpress. Hapus blog > Fasilitas untuk menghapus blog anda. Jika anda tidak berniat untuk menghapus blog, maka jangan sekali-sekali klik link ini.
- Judul : isi dengan judul blog yang anda inginkan. Contoh : My personal blog
- Uraian : isi dengan deskripsi blog yang ingin ditampilkan, sebaiknya ini diisi jangan dikosongkan. Contoh : catatan kecil hidupku yang unik.
- Tambahkan blog Anda ke daftar kami? : disarankan untuk memilih opsi Ya.
- Biarkan mesin pencari menemukan blog Anda? : Pilih Ya, agar blog anda dapat di index oleh mesin pencari seperti Google, Yahoo atau Bing.
- Tampilkan Editing Cepat di Blog Anda? : Boleh pilih Ya atau Tidak.
- Tampilkan Link Posting Email? : Ini berupa icon email, jika anda menginginkan agar pengunjung blog dengan mudah mengirimkan email ke teman mereka tentang blog anda, maka Pilih Ya. Namun jika tidak, silahkan pilih Tidak.
- Konten Dewasa? : Jika blog anda nantinya akan berisi hal-hal yang besifat dewasa seperti menampilkan artikel, gambar, atau video wanita seksi, dll maka pilih Ya. Namun, jika blog anda berisi hal-hal yang aman diakses oleh anak kecil, pilih Tidak. Sebagai catatan, jika anda memilih opsi Ya, maka nantinya ketika diakses blog anda akan ada peringatan bahwa berisi konten dewasa.
- Pilih editor entri : Ini adalah pilihan untuk post editor. Editor yang diperbarui → ini adalah post editor terbaru yang dimiliki oleh blogger, banyak fasilitas baru yang terintegrasi dalam post editor ini seperti tombol More untuk memotong artikel di blog anda. Editor lama → ini adalah post editor lama yang dimiliki blogger namun masih bisa anda gunakan, ada beberapa toolbar terdapat dalam post editor lama, namun tidak disediakan lagi di post editor baru, jadi silahkan pilih mana yang anda mau. Sembunyikan mode penyusunan → pilihan ini khusus bagi anda yang sudah mahir dengan kode HTML, jika anda tidak menguasai tentang HTML, jangan gunakan post editor ini.
- Aktifkan transliterasi? : Pilih Aktifkan jika post editor anda ingin mendukung ke translasi Hindi, Kannada, Malayalam, Tamil, atau Telugu. Pilih Nonaktifkan jika post editor anda tidak ingin ada translasi bahasa tersebut.
- Akhiri pengaturan menu Basic dengan klik tombol SIMPAN SETELAN.
Publikasikan
Ini adalah fasilitas untuk mengubah nama domain anda di blogger dengan nama domain milik anda sendiri. Misal : http://namabloganda.blogspot.com menjadi http://namabloganda.com.Untuk sementara waktu jangan lakukan apa-apa pada menu publikasikan ini. Tutorial tentang custom domain di blogger bisa anda baca pada artikel Cara Custom Domain di Blogger.
Format
Beberapa pengaturan dalam menu Format :- Tampilkan sebanyak mungkin : tulis jumlah post yang ingin tampil di halaman depan blog anda. Contoh : 5. Untuk pilihan dropdown disarankan untuk memilih opsi posting, jangan hari.
- Format Header Tanggal : Pilih format tampilan tanggal yang anda sukai.
- Format Tanggal Index Arsip : pilih format tampilan arsip yang anda inginkan.
- Format Timestamp : Pilih format tampilan jam yang anda sukai. Jam disini adalah catatan waktu ketika artikel anda di publikasikan di blog.
- Zona Waktu : Sesuikan dengan zona waktu dimana tempat anda berada.
- Bahasa : Pilih bahasa yang dipakai untuk blog anda.
- Konversi ganti baris : ini adalah fasilitas line break secara otomatis ketika anda klik enter ketika membuat sebuah posting. Fasilitas ini di pakai apabila anda kedepannya tidak akan memposting tentang kode-kode semisal HTML dan lain sebagainya. Pilih Tidak, jika anda berniat nantinya akan memasukkan kode-kode HTML kedalam posting posting anda, misal jika konten blog anda berisi tutorial bahasa HTML, PHP dan lain sebagainya.
- Tampilkan Field Judul : Pilih Ya ataupun Tidak juga tidak ada masalah.
- Tampilkan kolom Link : Pilih Tidak atau Ya juga tidak ada masalah.
- Aktifkan perataan float : Pilih Ya, ini adalah agar gambar bisa diatur posisinya dalam postingan. Namun jika pilihan ini mengganggu tampilan blog anda nantinya, pilih saja Tidak.
- Templat Entri : ini adalah fasilitas agar isi dari Templat Entri ini akan selalu muncul pada saat membuat posting. Biasanya fasilitas ini sering di gunakan untuk signature blog, yaitu tulisan atau kode signature disimpan dalam Templat Entri, sehingga ketika anda membuat posting, kode signature tersebut akan secara otomatis muncul tanpa harus menuliskannya secara berulang-ulang.
- Akhiri Pengaturan menu Format dengan klik tombol SIMPAN SETELAN
Komentar
Beberapa pengaturan dalam menu Komentar :- Komentar: Pilih Tampilkan, jika anda menginginkan agar postingan ada bisa di komentari oleh pengunjung. Pilih Sembunyikan, jika artikel yang anda posting tidak ingin di komentari oleh pengunjung.
- Siapa yang Bisa Berkomentar ? : Siapa pun - termasuk Pengguna Anonim → untuk pilihan ini, maka siapa saja dapat berkomentar, termasuk Pengguna Anonim atau tanpa identitas jelas. Pengguna Terdaftar - termasuk OpenID → hanya user yang teregistrasi saja yang bisa berkomentar terhadap artikel anda, yang termasuk Pengguna Terdaftar adalah mereka yang mempunya akun di Google, Live Journal, Wordpress, Type pad, AIM, serta OpenID. Pengguna dengan Google Account → Yang bisa berkomentar hanyalah mereka yang mempunyai akun google. Hanya anggota blog ini → Hanya anggota dari blog anda saja yang bisa berkomentar, ini biasanya dipakai jika blog anda adalah untuk komunitas tertentu, misal komunitas pendidikan.
- Penempatan Formulir Komentar : Halaman penuh → halaman blog anda akan di timpa oleh kotak komentar ketika ada pengunjung klik link komentar. Jendela munculan → Kotak komentar akan muncul dalam jendela baru apabila ada pengunjung yang klik link komentar. Disemat di bawah entri → kotak komentar akan langsung ditampilkan langsung dibawah artikel posting anda, sehingga pengunjung dapat langsung memeberikan komentar tanpa harus klik link komentar. Format kotak komentar yang paling banyak disukai oleh blogger adalah Disemat di bawah entri.
- Default Komentar untuk Entri : pilih Entri baru memiliki komentar jika artikel post anda ingin ada kotak komentarnya, namun sewaktu-waktu anda bisa saja mematikan fungsi ini ketika melakukan posting. Pilih Entri baru tidak memiliki komentar jika artikel post anda tidak ingin mempunyai kotak komentar, namun sewaktu-waktu anda bisa saja memunculkan fungsi ini ketika melakukan posting.
- Tautbalik : Pilih Tampilkan jika anda ingin menampilkan link ke website yang membuat link ke artikel yang anda buat. Pilih Sembunyikan jika anda tidak ingin menampilkan link ke website yang membuat link ke artikel yang anda buat.
- Bawaan Tautbalik untuk Posting : pilih Entri baru memiliki Tautbalik jika setiap artikel yang di posting memiliki Backlinks. Pilih Entri baru tidak memiliki Tautbalik jika setiap artikel yang di posting tidak ingin memiliki Backlinks.
- Format Timestamp Komentar : pilih format tampilan tanggal komentar yang anda sukai.
- Pesan Formulir Komentar : Tulis pesan yang ingin muncul diatas kotak komentar. Misal : Silahkan anda berkomentar, namun tetap jaga kesopanan dengan tidak melakukan komentar spam.
- Moderasi komentar : Pilih Selalu jika setiap komentar yang masuk ingin di moderasi terlebih dahulu oleh anda. Pilih Hanya pada entri yang lebih lawas dari jika komentar ingin di moderasi terlebih dahulu terhadapat posting yang umurnya telah anda tentukan. Pilih Tidak pernah, jika komentar yang masuk tidak ingin di moderasi terlebih dahulu dan akan langsung muncul diblog anda. Jangan lupa untuk memasukkan alamat email anda, apabila ketika ada orang yang berkomentar anda akan mengetahuinya melalui email. Atau kosongkan saja apabila anda tidak ingin menerima email pemberitahuan tentang komentar.
- Tampilkan verifikasi kata untuk komentar? : Pilih Ya jika ingin menampilkan huruf verifikasi ketika ada yang berkomentar, pilihan ini adalah untuk mencegah terhadap script robot spam yang bisa membombardir blog anda dengan komentar, walaupun begitu pilihan ini mempunyai kekurangan yaitu pengunjung blog anda biasanya malas untuk berkomentar karena merasa ribet ketika berkomentar. Pilih Ya jika tidak ingin menampilkan huruf verifikasi, pilihan ini sedikit rentan terhadap script robot spam, namun biasanya pengunjung akan lebih suka berkomentar karena mudah dilakukan.
- Tampilkan gambar profil dalam komentar? : Pilih Ya jika dalam kometar ingin ditampilkan gambar profile yang berkomentar. Pilih Tidak jika tidak ingin menampilkan gambar profile pemberi komentar.
- Email Pemberitahuan Komentar : Masukkan alamat email yang ingin dikirim notifikasi apabila ada yang berkomentar. Jumlah maksimal email yang dapat menerima adalah 10 email.
- Akhiri pengaturan menu Komentar dengan klik tombol SIMPAN SETELAN.
Arsipkan
Beberapa pengaturan dalam menu Arsipkan :- Frekuensi Arsip : pilih arsip yang ingin di tampilkan apakah Arsip tidak ada, Harian,Mingguan, atau Tiap Bulan. Disarankan untuk memilih Tiap Bulan.
- Aktifkan Halaman Posting? : Silahkan pilih Ya atau Tidak.
- Akhiri pengaturan menu Arsipkan dengan klik tombol SIMPAN SETELAN.
Feed Situs
Beberapa pengaturan dalam menu Feed Situs :- Izinkan Feed Blog : Silahkan pilih Tak satupun, Singkat, atau Penuh. Disarankan untuk memilih opsi Penuh.
- Posting URL Pengubahan Arah Feed : isi dengan alamat feed milik anda, ini adalah jika anda telah melakukan burner feed seperti misalnya dengan feedburner. Namun jika belum punya, silahkan dikosongkan saja terlebih dahulu. Untuk pembahasan feed burner akan di posting pada posting selanjutnya.
- Post Feed Footer : Isi dengan kode yang ingin tampil pada footer post feed. Jika belum mengerti dikosongkan saja terlebih dahulu.
- Akhiri Pengaturan menu Feed Situs dengan klik tombol SIMPAN SETELAN.
Email & Seluler
Untuk memposting sebuah artikel kedalam blog anda, tidak hanya melalui post editor yang ada di blogger. Namun, anda pun bisa posting artikel melalui email ataupun perangkat seluler anda.Beberapa pengaturan dalam menu Email & Seluler :
Alamat BlogSend : tulis alamat email yang ingin dikirim notifikasi apabila anda mempublikasikan sebuah artikel. Maksimal jumlah yang bisa di kirim adalah sampai 10 buah email, format penulisan email di pisahkan dengan tanda koma ( , ).
Alamat Pengeposan via Email : buatlah alamat email blogger untuk mengirimkan posting dari email atau perangkat seluler dengan cara menuliskan pada kotak yang tersedia. Misalkan alamat email anda adalah contohsaja@gmail.com maka anda bisa membuat email blogger menjadi contohsaja.post@blogger.com atau contohsaja.blog@blogger.com atau apa saja menurut anda yang bagus. Tapi ingat, rahasiakan alamat email ini agar orang lain tidak bisa posting ke blog anda

Untuk mengaktifkan fitur ini, anda harus memilih opsi Publikasikan segera email, artinya apabila anda mengirimkan email ke alamat diatas, isinya akan langsung diposting ke blog. Jika opsi yang dipilih adalah Simpan email sebagai entri konsep, maka email yang dikirimkan tidak akan langsung di publikasikan, melainkan akan masuk ke post konsep.
Namun, apabila anda tidak ingin mempublikasikan melalui email, pilih opsi Dinonaktifkan. Fungsi ini banyak juga dipilih dengan alasan keamanan.
Jangan lupa akhiri pengaturan menu Email & Seluler dengan klik tombol SIMPAN SETELAN.
OpenID
Disini tidak ada yang harus di atur, melainkan pemberitahuan bahwa alamat blog anda bisa digunakan sebagai alamat OpenID. Apa itu OpenID? Mungkin lain kali akan dibahas.Izin
Pada menu ini anda dapat menambahkan penulis dengan cara di undang ke email yang anda anggap layak untuk ikut serta menjadi penulis di blog anda.Pada Siapa yang bisa melihat blog ini? Anda dapat memilih siapa saja yang dapat mengakses blog anda. Opsi Siapapun berarti blog anda terbuka untuk umum atau bisa dibuka oleh siapa saja. Hanya Orang-orang yang saya pilih yaitu hanya orang-orang yang di undang oleh anda yang dapat mengakses blog anda dengan cara login terlebih dahulu. Hanya penulis blog berarti hanya penulis saja yang bisa mengakses isi halaman blog anda, Opsi Hanya penulis blog terkadang di gunakan juga pada saat mengganti template, agar blog anda tidak terlihat semrawut ketika mengganti template.
CARA MEMPOSTING ARTIKEL DI BLOG
Bagi anda yang mengalami sedikit kendala tentang tata cara memposting suatu artikel kedalam blog, maka kali ini akan di bahas tentang tata cara posting di blogger.com. Di dalam menu posting ada beberapa toolbar yang bisa anda gunakan.Jika anda sudah terbiasa menggunakan microsoft Word ataupun microsoft Excel tentu barangkali tidak akan mengalami kesulitan ketika memposting suatu artikel, tapi mungkin tidak ada salahnya bila saya bahas sekilas tentang ini, barangkali ada di antara teman kita yang masih bingung.
Toolbar yang ada ketika posting :
 --> Untuk merubah jenis hurup yang di gunakan
--> Untuk merubah jenis hurup yang di gunakan  --> Untuk merubah ukuran hurup (heading)
--> Untuk merubah ukuran hurup (heading) --> Untuk Menebalkan hurup
--> Untuk Menebalkan hurup --> Untuk memiringkan hurup
--> Untuk memiringkan hurup --> Untuk merubah warna hurup
--> Untuk merubah warna hurup --> Untuk membuat link
--> Untuk membuat link --> Untuk membuat artikel menjadi rata kiri
--> Untuk membuat artikel menjadi rata kiri --> Untuk membuat tulisan menjadi di tengah
--> Untuk membuat tulisan menjadi di tengah --> Untuk membuat artikel menjadi rata kanan
--> Untuk membuat artikel menjadi rata kanan --> Untuk membuat artikel menjadi rata kiri dan rata kanan
--> Untuk membuat artikel menjadi rata kiri dan rata kanan --> Untuk membuat sub bahasan oleh angka
--> Untuk membuat sub bahasan oleh angka --> Untuk membuat sub bahasan oleh bullet
--> Untuk membuat sub bahasan oleh bullet --> Untuk mengecek spelling
--> Untuk mengecek spelling --> Untuk memasukan gambar(upload gambar)
--> Untuk memasukan gambar(upload gambar) --> Untuk membuat artikel dalam kode HTML
--> Untuk membuat artikel dalam kode HTML --> Untuk membuat artikel dalam mode Compose (biasa)
--> Untuk membuat artikel dalam mode Compose (biasa) --> Untuk me review (melihat) artikel
--> Untuk me review (melihat) artikelCara penggunaan toolbar di atas adalah blok (beri tanda) terlebih dahulu tulisan yang akan di edit, kemudian tekan tombol toolbar yang di inginkan.
Langkah-langkah dalam memposting suatu artikel:
- Sebaiknya klik terlebih dahulu “ Edit HTML”,jika langsung di mode “Compose”, sering terjadi hang pada komputer (pengalaman saya pribadi). Copy artikel yang telah anda buat sebelumnya, kemudian paste di area posting. Edit sesuai dengan kemauan anda.
- Klik tombol “ compose “ untuk melakukan editing (jika anda masih bingung dengan kode HTML).
- Klik tombol tool yang berlambang “ panorama” berwarna biru, jika anda ingin memasukan gambar ataupun photo untuk menghiasi posting-an anda.
- Klik tombol “ Preview “ untuk melihat hasil posting-an anda yang nantinya akan tampil di dalam blog, barangkali masih ada yang perlu di edit.
- Klik tombol “ publish “. Selesai. Tulisan hasil karya anda akan bisa dilihat dan di baca oleh seluruh dunia.
Agar posting artikel pada blog lebih menarik untuk dilihat, maka sebaiknya kita menyisipkan gambar di antara poting-an kita tersebut, di samping untuk lebih memperjelas apa yang kita sampaikan. Misalkan kita sedang menerangkan sesuatu, maka dengan adanya gambar akan lebih memperjelas maksud dari topik yang sedang kita jelaskan kepada para pembaca artikel kita. Bagi anda-anda yang masih bingung bagaimana caranya untuk memasukan gambar atau istilah resminya yaitu upload gambar, maka akan saya ulas langkah-langkahnya :
- Login seperti biasa dengan id anda
- Klik Posts
- Klik New Post (bila sebelumnya anda telah mempunyai posting-an)
- Klik toolbar yang bergambar seperti ini

- Beri tanda tik/cek pada radio button pada pilihan Choose a layout, bila anda menginginkan posisi gambar bisa di tempatkan di mana saja, pilih pada radio button None, bila posisi gambar di sebelah kiri pilih left, bila ingin di tengah pilih Center, bila ingin di kanan pilih Right. Beri tanda tik/cek pada Image size, bila ingin gambar yang di upload hasilnya kecil pilih Small, bila ingin sedang pilih Medium, bila ingin besar pilih Large
- Beri tanda ceklis di samping tulisan Use this layout every time bila anda menginginkan setiap upload gambar settingnya seperti semula
- Tekan tombol Browse, lalu masukan gambar dari komputer anda yang ingin di upload.
- Klik Add another image bila gambar yang ingin di upload lebih dari satu gambar
- Klik tombol UPLOAD IMAGE, tunggu beberapa saat sampai proses upload selesai
- Klik Tombol Done untuk mengakhiri proses upload
Setelah proses upload anda selesai, untuk melihat gambar tadi, klik tombol Compose. Nah disini anda bisa melihat gambar yang anda upload tadi sekaligus dapat mengatur kembali ukuran dari gambar ini, caranya yaitu klik gambar tersebut sampai gambar anak panah mouse anda berubah menjadi gambar panah empat penjuru. Arahkan mouse pada garis samping gambar sampai gambar mouse berubah menjadi panah dua arah, tekan tombol mouse lalu tahan dan gerakan kearah kiri atau kanan untuk merubah lebar gambar, bila susah sesuai dengan yang anda inginkan lepas tombol yang anda tahan tadi. Untuk mengatur tinggi gambar, arahkan mouse pada tepi bawah atau atas gambar sampai gambar mouse berubah menjadi anak gambar panah dua arah, tekan mouse lalu tahan kemudian gerakan mouse keatas atau kebawah untuk mengatur tinggi gambar, lepaskan mouse bila ukuran gambar sudah sesuai dengan yang anda inginkan.
Nah sekarang bagaimana cara memasukan foto untuk mengisi Profile kita?, caranya sama seperti langkah-langkah di atas, cuma ada sedikit perbedaan yaitu kamu harus menghapus beberapa kode tersebut. Jika foto kamu sudah selesai di upload (langkahnya sama seperti di atas). Tekanlah menu Edit HTML untuk melihat kode HTML dari Foto anda tadi, copy / paste kode HTML tersebut kedalam program notepad (agar lebih mudah) atau bisa juga ditulis di kertas. Kemudian klik publish. Untuk memasukan foto kedalam Profile kita, silahkan ikuti langkah berikut:
- Setelah upload gambar, klik menu Dasboard
- Klik menu Edit Profile
- Di dalam form - form isian profile ada tulisan Photo URL, nah disini paste kode HTML yang telah anda copy tadi ke dalam notepad tapi jangan semuanya, yaitu yang di paste adalah kode setelah tulisan [src="] yaitu link yang di mulai dengan [http://] dan berakhir dengan [.jpg] atau [.jpeg]
- Klik Save Profile, maka foto anda yang cantik dan ganteng sudah terpampang di blognya dan bisa dilihat oleh seluruh dunia
- Selesai
CARA MEMBUAT TEKS BERJALAN DI BLOG / EFEK MARQUEE
Apa itu marquee ? Marquee adalah suatu program HTML untuk membuat teks bisa bergerak atau berjalan. Program marquee ini banyak diminati dan di pakai oleh para blogger di dalam blognya karena sifat program ini yang dinamis serta menarik untuk di lihat disamping untuk menghemat tempat pada halaman blog.
Marquee ini bisa di buat dengan menggunakan tag <marquee>...</marquee>.
Atribut yang sering di gunakan adalah :
BGCOLOR="warna" --> Untuk mengatur warna background (latar belakang) teks
DIRECTION="left/right/up/down" --> Mengatur arah gerakan teks
BEHAVIOR="scroll/slide/alternate" --> Untuk mengatur perilaku gerakan
Scroll --> teks bergerak berputar
Slide--> teks bergerak sekali lalu berhenti
Alternate --> teks bergerak dari kiri kekanan lalu balik lagi ( bolak-balik bo)
TITLE='pesan" --> Pesan akan muncul saat mouse berada di atas teks
SCROLLMOUNT="angka" --> mengatur kecepatan gerakan dalam pixel, semakin besar angka semajin cepat gerakannya.
SCROLLDELAY="angka" --> Untuk mengatur waktu tunda gerakan dalam mili detik
LOOP="angka|-1|infinite" --> Mengatur jumlah loop
WIDTH="lebar" --> Mengatur lebar blok teks dalam pixel atau persen
Agar lebih jelas akan saya sertakan contohnya :
Contoh marquee dari gerakan :
hasilnya :
marquee dari kanan ke kiri
ganti kata "left" dengan keinginan anda yaitu bisa : left, up, down .
Contoh marquee dari perilaku gerakan :
marquee menurut perilaku
marquee menurut perilaku
Contoh marquee dengan variasi hurup dan warna latar belakang :
Ada variasi lain dari marquee ini, yakni ketika mouse sedang berada di area marquee teks akan berhenti dan ketika mouse di geser kembali ketempat lain maka teks akan bergerak kembali, ini hanya di tambahkan sedikit program pada kolom marquee.
Contoh, silahkan arahkan mouse anda ke area marquee di bawah ini :
silahkan tunjuk ke sini
hasilnya :
silahkan tunjuk ke sini
Contoh marquee yang di dalam nya terdapat link :
Mungkin itu saja beberapa contoh yang bisa di berikan, silahkan anda otak-atik sendiri agar tercipta variasi-variasi.
Marquee ini bisa di buat dengan menggunakan tag <marquee>...</marquee>.
Atribut yang sering di gunakan adalah :
BGCOLOR="warna" --> Untuk mengatur warna background (latar belakang) teks
DIRECTION="left/right/up/down" --> Mengatur arah gerakan teks
BEHAVIOR="scroll/slide/alternate" --> Untuk mengatur perilaku gerakan
Scroll --> teks bergerak berputar
Slide--> teks bergerak sekali lalu berhenti
Alternate --> teks bergerak dari kiri kekanan lalu balik lagi ( bolak-balik bo)
TITLE='pesan" --> Pesan akan muncul saat mouse berada di atas teks
SCROLLMOUNT="angka" --> mengatur kecepatan gerakan dalam pixel, semakin besar angka semajin cepat gerakannya.
SCROLLDELAY="angka" --> Untuk mengatur waktu tunda gerakan dalam mili detik
LOOP="angka|-1|infinite" --> Mengatur jumlah loop
WIDTH="lebar" --> Mengatur lebar blok teks dalam pixel atau persen
Agar lebih jelas akan saya sertakan contohnya :
Contoh marquee dari gerakan :
<MARQUEE align="center" direction="right" height="200" scrollamount="2" width="30%"> marquee dari kanan ke kiri </MARQUEE> hasilnya :
marquee dari kanan ke kiri
ganti kata "left" dengan keinginan anda yaitu bisa : left, up, down .
Contoh marquee dari perilaku gerakan :
<MARQUEE align="center" direction="left" height="200" scrollamount="3" width="70%" behavior="alternate"> marquee menurut perilaku
</MARQUEE> marquee menurut perilaku
Contoh marquee dengan variasi hurup dan warna latar belakang :
<div align="left"><FONT FACE="georgia" color="White"><B><MARQUEE BGCOLOR="RED" width="70%" scrollamount="3" behavior="alternate"> </MARQUEE></b></FONT></div> marquee dengan variasi hurup
Ada variasi lain dari marquee ini, yakni ketika mouse sedang berada di area marquee teks akan berhenti dan ketika mouse di geser kembali ketempat lain maka teks akan bergerak kembali, ini hanya di tambahkan sedikit program pada kolom marquee.
Contoh, silahkan arahkan mouse anda ke area marquee di bawah ini :
<marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="2" direction="up" width="50%" height="200" align="center"> silahkan tunjuk ke sini
</marquee> hasilnya :
silahkan tunjuk ke sini
Contoh marquee yang di dalam nya terdapat link :
<marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="2" direction="up" width="100%" height="100" align="center">
<a href="http://rubrik-elektronik.blogspot.com" target="new">Rubrik Elektronik</a><br/>
<a href="http://electronic-rubric.blogspot.com" target="new">Electronic Rubric </a><br/>
<a href="http://kolom-iklan.blogspot.com" target="new">Kolom iklan </a><br/>
</marquee> Mungkin itu saja beberapa contoh yang bisa di berikan, silahkan anda otak-atik sendiri agar tercipta variasi-variasi.
CARA MEMBUAT JAM DI BLOG
Agar blog anda tampak cantik dan menarik untuk di lihat, maka anda bisa memasang beberapa aksesori blog, salah satunya adalah dengan cara memasang jam. Jam ini bisa anda dapatkan secara gratis pada situs http://www.clocklink.com. Untuk melihat contoh blog yang memasang jam blog silahkan lihat di sini. Dan bagi anda yang ingin blognya di pasang jam blog juga, silahkan ikuti langkah-langkah berikut :
1. Silahkan klik link berikut –> clock
2. Jika sudah berada pada situs tersebut, silahkan klik tulisan Want a clock on your Website ?
3. Silahkan anda melihat-lihat dulu model dari jam yang tersedia, yaitu mulai dari Analog, Animal, Animation, dll
4. Jika di rasa sudah menemukan model jam yang anda sukai, klik tulisan View HTML tag yang berada di bawah jam yang anda sukai tadi
5. Klik tombol yang bertuliskan Accept
6. Pilih waktu yang sesuai dengan tempat anda di samping tulisan TimeZone. Contoh : untuk indonesia bagian barat pilih GMT +7:00
7. Set ukuran jam yang anda sukai di samping tulisan size
8. Copy kode HTML yang di berikan pada notepad
9. Paste kode HTML yang di copy tadi pada tempat yang anda inginkan
10. Selesai
2. Jika sudah berada pada situs tersebut, silahkan klik tulisan Want a clock on your Website ?
3. Silahkan anda melihat-lihat dulu model dari jam yang tersedia, yaitu mulai dari Analog, Animal, Animation, dll
4. Jika di rasa sudah menemukan model jam yang anda sukai, klik tulisan View HTML tag yang berada di bawah jam yang anda sukai tadi
5. Klik tombol yang bertuliskan Accept
6. Pilih waktu yang sesuai dengan tempat anda di samping tulisan TimeZone. Contoh : untuk indonesia bagian barat pilih GMT +7:00
7. Set ukuran jam yang anda sukai di samping tulisan size
8. Copy kode HTML yang di berikan pada notepad
9. Paste kode HTML yang di copy tadi pada tempat yang anda inginkan
10. Selesai
Karena kode jam blog ini adalah merupakan suatu kode HTML, maka bagi anda yang masih bingung cara menempatkan kode HTML pada template blog, silahkan baca kembali postingan saya terdahulu di sini
Selamat mencoba.
CARA MEMBUAT BANNER DI BLOG
Agar blog kita tampil dinamis dan lebih atraktif, salah satu caranya adalah dengan memajang banner animasi.karena dengan banner animasi, mata dari pengunjung akan langsung tertuju kepada banner tersebut, terutama apabila anda seorang pebisnis, banner animasi akan lebih efektif untuk iklan yang kita pasang di banding dengan banner biasa. Cara membuat banner animasi sangatlah mudah, mau yang gratisan ada, mau yang bayar juga ada.Tapi tentunya ada kelebihan dan kekurangannya.
bagi anda yang berminat dengan banner animasi gratis, anda bisa kunjungi http://www.Flashvortex.com Silahkan daftar (gratis), Jika sudah di terima anda tinggal memilih banner yang di sediakan, trus ya tinggal di masukin ke blog, mau di sidebar atau di dalam postingan tentu bisa. Untuk cara pemasangan silahkan anda baca postingan terdahulu bagaimana cara memasukan kode HTML kedalam blog. Selamat coba.
CARA PASANG BUKU TAMU DI BLOG
Memasang sebuah buku tamu (shoutbox/guestbook) pada sebuah blog adalah hal yang cukup lumayan penting,karena buku tamu ini merupakan salah satu sarana untuk berinteraksi antara yang mpunya blog dengan para pengunjung blog. Dengan di pajangnya buku tamu di dalam blog, maka para pengunjung dapat mengungkapkan isi hatinya tentang blog yang anda buat, yang pasti isi dari sebuah buku tamu ini sangatlah bervariasi bisa merupakan pujian, pertanyaan, sekedar iseng, atau ada juga merupakan kritikan terhadap isi blog anda, dan justru dengan adanya variasi itulah membuat blog kita jadi hidup lebih hidu (kaya iklan aja).
Ok, terlalu lama intermezonya ya, sekarang kita kembali (ke lap...top) ke topikbahasan. Bagaimana caranya mendapatkan sebuah buku tamu. Untuk mendapatkannya sangat mudah, anda tinggal mencarinya pada mesin pencari semisal google ataupun yahoo, silahkan ketikan kata free shoutbox atau free guestbook pada search engine masing-masing situs, maka dalam beberapa detik saja akan muncul berpuluh-puluh situs penyedia buku tamu tadi, anda tinggal klik lalu coba lihat-lihat. Tapi untuk menghemat waktu pencarian anda, maka di sini saya akan langsung memberikan alamat situs penyedia buku tamu yang servernya lumayan bagus dan jarang sekali mengalami down yakni http://www.shoutmix.com. Untuk caranya silahkan anda ikuti langkah-langkah berikut ini :
- Seperti biasa anda harus daftar terlebih dahulu dengan cara mengklik tulisan Get One noe, free>>, ataupun dengan mengklik tulisan Sign Up, silahkan anda tulis data-data anda pada form yang telah di sediakan.
- Jika sudah tedaftar, dan di terima jadi anggota shoutmix, silahkan anda login dengan id anda
- Pada kolom yang berjudul Style, klik menu appearance.
- Silahkan klik menu pulldown di samping tulisan Load From Preset untuk mengatur tampilan buku tamu anda, silahkan pilih yang sesuai dengan keinginan anda. Jika sudah selesai klik Save Setting.
- Untuk mendapatkan kode HTML dari shoutbox anda, silahkan klik Use Shoutbox yang berada di bawah menu Quick Start
- Klik tulisan Place Shoutbox on web page. Isi lebar dan tinggi shoutbox yang di inginkan
- Copy seluruh kode HTML yang ada pada text area yang berada di bawah tulisan Generated Codes, lalu simpan di program Notepad anda
- Klik Log out yang berada di atas layar anda untuk keluar dari halaman shoutmix anda. Silahkan close situs tersebut.
- Selesai
Untuk menempatkan kode HTML shoutbox tadi pada blog anda, silahkan ikuti langkah-langkah berikut ini.
Untuk blogger dengan template klasik :
- Log in terlebih dahulu ke blogger.com dengan id anda
- Klik menu Template
- Klik Edit HTML
- Paste kode HTML shoutbox anda yang telah di copy pada notepad tadi di tempat yang anda inginkan
- Untuk jelasnya saya ambil contoh dengan shoubox milik saya, untuk menempatkannya tinggal klik Edit pada browser lalu pilih Find (on this page).. trus tuliskan kata buku tamu lalu klik find, maka kita akan langsung di bawa ke tulisan tersebut. Jika sudah ketemu tulisan tadi silahkan paste kode HTML shoutbox nya.
- Klik tombol Preview untuk melihat perubahan yang kita buat.
- Jika sudah cocok dengan perubahan tadi, klik Save Template Changes
- Selesai
Sedikit Clue, agar shoutbox anda sesuai dengan ukuran lebar sidebar , anda bisa merubah ukuran lebar ataupun tinggi dari shoutbox , caranya anda tinggal merubah angka Width (untuk lebar) dan Height (untuk tinggi) dari dalam kode HTML shoutbox tersebut.
Untuk Blogger baru :
- Silahkan Login dengan id anda
- Klik menu Layout
- Klik Page Element
- Klik Add a Page Element
- Klik tombol Add to Blog yang berada di bawah tulisan HTML/JavaScript
- Tuliskan judul shoutbox anda pada form title. Contoh : Buku tamu ku, atau my guestbook atau apa saja yang anda suka
- Copy paste kode HTML shoutbox anda di dalam form Content
- Klik tombol Save Changes
- Drag & Drop element yang telah anda buat tadi di tempat yang di sukai
- Tekan tombol Save
- Selesai
CARA PASANG KALENDER DI BLOG
Untuk memasang sebuah kalender kita bisa memanfaatkan berbagai situs penyedia kalender gratisan. Situs seperti ini sangatlah banyak, tentunya mereka berlomba dengan menampilkan kalender-kalender yang menarik untuk di lihat. Agar tidak terlalu bingung mencarinya, saya berikan contoh satu saja yaitu http://www.free-blog-content.com. Silahkan coba sobat kunjungi situs tersebut ! kalender yang di sediakan sangat beragam. Silahkan klik kategori yang ada untuk memilih bentuk kalender yang sobat sukai, kemudian copy kode yang di berikan di bawah gambar kalender lalu paste pada notepad untuk nanti keperluan di simpan di blog.
Untuk Template klasik
- Sig in di blogger dengan id sobat
- Klik menu Template
- Klik menu Edit HTML
- Copy seluruh kode HTMl lalu paste pada program notepad kemudian save. Ini di maksudkan untuk berjaga-jaga apabila terjadi kesalahan dalam proses editting template, sobat masih mempunyai data untuk mengembalikannya ke semula
- Copy kode yang tadi telah ada di notepad lalu paste pada tempat yang di inginkan, mau di sidebar atau di manapun boleh
- Klik tombol Simpan Perubahan Template
- Selesai.
CARA PASANG BANNER DI HEAD BLOG
Bagaimana caranya menyimpan banner pada header blog?
Sebuah keinginan yang saya wajar bagi seorang pemilik blog, karena sudah barang tentu merupakan suatu kebahagiaan tersendiri apabila banner yang sangat kita sukai dapat di tempatkan pada blog kebanggan kita. Jika ada pertanyaan lain "apakah kita bisa mengganti atau menambahkan banner sendiri kedalam blog?" jawabannya adalah bisa, akan tetapi tentunya kita harus sedikit bercape ria mengotak-atik kode template.
Lagi-lagi karena template terbagi dua yaitu template klasik dan template baru, maka di sini akan dibagi dua bahasan tentang bagaimana caranya menambahkan atau mengganti banner yang ada di header.
Sebelum menginjak kepada proses editting template, langkah awal tentunya sobat harus mempunyai banner yang akan di pakai. Untuk membuat sebuah banner, sobat bisa menggunakan berbagai program desain grafis yang sobat kuasai, apakah itu photoshop, coreldraw, ataupun program-program yang lainnya yang sejenis yang penting judulnya adalah program yang bisa membuat banner.
Karena template bentuknya ratusan atau bahkan mungkin ribuan, tentunya tulisan ini tidak akan bisa mewakili untuk pemakaian template, akan tetapi mungkin akan sedikit memberi gambaran bagaimana cara menambahkan atau merubah banner yang ada di header. Sebagai proyek percontohan , di sini kita akan mengambil contoh template Minima yang di desain oleh Douglas Bowman, dan template ini merupakan template asli blogger.
Untuk Template Klasik
Seperti yang sebutkan di awal bahwa langkah pertama yang dilakukan adalah membuat banner, gambar banner terserah kepada sobat, mau gambar pemandangan, laut, atau photo sobat sendiri juga boleh. Langkah kedua adalah meng upload banner tersebut, bisa di upload ke blogger sendiri atau ke hosting lain. Untuk cara upload gambar sudah di terangkan di atas tadi. Sebagai contoh, upload banner di www.photbucket.com dan mempunyai alamat banner seperti ini :
http://i162.photobucket.com/albums/t253/rohman24/banner_8.gif
dan gambar bannernya seperti ini ( gambarnya dalam skala kecil):

Untuk cara penempatannya silahkan ikuti langkah-langkah berikut :
- Sign in di blogger
- Klik menu Template
- Klim menu Edit HTML
- Copy seluruh kode HTML yang ada lalu paste pada notepad kemudian save, ini sebagai backup data apabila kita melakukan kesalahan dalam proses edtitting template
- Sisipkan kode berikut pada style sheet css sobat. Yang warna hitam adalah kode asli dan yang merah adalah kode yang harus di tambahkan /* Header ----------------------------------------------- */ @media all { #header { width:660px; margin:0 auto 10px; border:1px solid #ccc; background:url(http://i162.photobucket.com/albums/t253/rohman24/banner_8.gif) no-repeat top center; } }
- Jika sobat ingin menghapus garis yang berada di tepi banner, sobat harus menghapus kode berikut : #blog-title { margin:5px 5px 0; padding:20px 20px .25em; border:1px solid #eee; <-- hapus (delete) border-width:1px 1px 0; <-- hapus (delete) font-size:200%; line-height:1.2em; font-weight:normal; color:#666; text-transform:uppercase; letter-spacing:.2em; } #description { margin:0 5px 5px; padding:0 20px 20px; border:1px solid #eee; <-- hapus (delete) border-width:0 1px 1px; <-- hapus (delete) max-width:700px; font:78%/1.4em "Trebuchet MS",Trebuchet,Arial,Verdana,Sans-serif; text-transform:uppercase; letter-spacing:.2em; color:#999; }
- Klik tombol Pratinjau untuk melihat perubahan
- Jika sudah OK, klik tombol Simpan Perubahan Template
- Selesai.
Untuk template baru
Bagi sobat pengguna template baru, bisa menggunakan dua cara.
Cara pertama :
- Sign in di blogger
- Klik menu Layout
- Klik menu Edit HTML
- Klik tulisan Download Template Lengkap, silahkan save dulu template sobat untuk backup data
- Klik kotak kecil di samping tulisan Expand Template Widget
- Tunggu beberapa saat sampai proses selesai
- Tambahkan kode berikut pada style sheet css sobat.Yang warna hitam adalah kode asli dan yang merah adalah kode yang harus di tambahkan /* Header ----------------------------------------------- */ #header-wrapper { width:660px; margin:0 auto 10px; border:1px solid #ccc; background:url(http://i162.photobucket.com/albums/t253/rohman24/banner_8.gif)no-repeat top center; } }
- Klik tombol Pratinjau untuk melihat perubahan yang ada
- Bila sudah OK, klik tombol SIMPAN TEMPLATE
- Selesai.
Langkahnya diatas sama dengan yang di template klasik.
Cara kedua :
- Sign in di blogger
- Klik menu Layout
- Klik menu Edit HTML
- Klik tulisan Download Template Lengkap, silahkan save dulu template sobat untuk backup data
- Klik kotak kecil di samping tulisan Expand Template Widget
- Tunggu beberapa saat sampai proses selesai
- cari kode berikut pada template sobat : <b:section class='header' id='header' maxwidgets='1'> pada kode maxwidgets='1'. Rubah angka satu menjadi angka 2, sehingga kodenya menjadi seperti ini : <b:section class='header' id='header' maxwidgets='2'>
- Klik tombol SIMPAN TEMPLATE
Nah itu langkah pertama, langkah selanjutnya adalah :
- Klik menu Elemen Halaman
- KLik tulisan Edit yang ada pada elemen Header
- Tunggu beberapa saat
- Pilih radio button yang ada di samping tulisan dari komputer Anda
- Klik tombol Browse...
- Pilih banner yang telah di buat yang ada pada komputer sobat
- Tunggu beberapa saat sampai proses selesai.
- Gambar banner sobat akan di tampilkan
- Klik tombol SIMPAN PERUBAHAN
- Selesai.
Nah silahkan sobat lihat hasilnya!
jika sobat merasa kurang suka banner tersebut, maka sobat bisa menggantinya lagi, ulangi saja langkah-langkah di atas.
Selamat mencoba sobat !
CARA PASANG JADWAL SHOLAT DI BLOG
Bagi sobat yang notabene muslim, ada nih aksesori blog plus buat mengingatkan kepada kita akan waktu sholat biar para pengunjung blog kita tidak terlalu terlena ketika memmbaca berbagai artikel yang kita tulis di blog. Jadwal waktu sholat ini bisa sobat dapatkan di http://www.islamicfinder.org, untuk cara mendapatkannya silahkan ikuti langkah-langkah berikut ini :
- Silahkan sobat kunjungi situs http://www.islamicfinder.org atau hanya klik di sini !
- Klik link yang bertuliskan Add new sevices to your site di halaman bagian bawah
- Alihkan perhatian ke nomor pilihan ke 2. Klik menu Dropdown yang bertuliskan Select a Country
- Klik nama negara yang sobat inginkan, lalu klik Go. Contoh : Indonesia
- Klik nama kota yang sobat inginkan. Contoh : Jakarta
- KLik tombol Generated Code
- Copy kode yang di berikan, lalu paste pada notepad untuk nanti keperluan di simpan ke blok kita
- Silahkan tutup window situs tersebut
- Selesai.
Itu tadi cara mendapatkan kode jadwal sholatnya, untuk memasukan kode tersebut ke dalam blog, silahkan ikuti langkah berikut :
Untuk Template Klasik
- Sign in di blogger
- Klik menu Template
- Klik menu Edit HTML
- Copy seluruh kode template, paste pada notepad lalu simpan untuk backup data
- Copy kode jadwal sho;at yang tadi lalu paste pada tempat yang sobat inginkan
- Klik tombol Pratinjau untuk melihat perubahan
- Bila sudah Ok, klik tombol Simpan Perubahan Template
- Selesai.
Untuk Template baru
- Sign in di blogger
- Klik menu Layout
- Klik menu Elemen Halaman
- Klik tulisan Tambahkan sebuah Elemen Halaman
- Klik tombol TAMBAHKAN KE BLOG di bawah tulisan HTML/JavaScript
- Paste kode Jadwal sholat tadi ke kolom yang di sediakan
- Klik tombol Simpan Perubahan
- Pindahkan elemen yang baru di buat pada tempat yang sobat sukai
- Klik tombol Simpan
- Selesai
Untuk membuat frame IKLAN banyak cara yang bisa di tempuh, diantaranya bisa menggunakan kode HTML
<div> atau bisa juga dengan menggunakan kode HTML <span>. Langkah yang harus di persiapkan adalah tentukan dahulu lebar, warna latar belakang, warna huruf, jenis huruf, besarnya huruf, serta hal lain yang sekiranya berhubungan. Agar lebih mudah untuk di mengerti, saya buatkan sebuah contoh frame sebagai berikut: Belajar membuat website »
Membuat website itu sangatlah mudah, dapatkan panduannya di sini ! ditunjang berbagai software & full support. daftar segera !!
http://www.resepbisnis.com/?id=rohman
Membuat website itu sangatlah mudah, dapatkan panduannya di sini ! ditunjang berbagai software & full support. daftar segera !!
http://www.resepbisnis.com/?id=rohman
Kode asli dari frame di atas adalah sebagai berikut :
<div style="border: 3px dashed red; background: #005af5; padding:10px; width:330px; text-align:left; color:white;">
<a style="font-size: 17px;COLOR: yellow; text-decoration:none;" href="http://kolom-tutorial.blogspot.com/2007/07/perkenalkan-situs-wwwresepbisniscom.html" title="klik di sini"><b>Belajar membuat website </b></a> »<br/>
Membuat website itu sangatlah mudah, dapatkan panduannya di sini ! ditunjang berbagai software & full support. daftar segera !!<br/>
<a style="color:yellow; font-size:12px; text-decoration:none;" href="http://kolom-tutorial.blogspot.com/2007/07/perkenalkan-situs-wwwresepbisniscom.html" title="klik di sini"><b>http://www.resepbisnis.com/?id=rohman</b></a>
</div> Jika saya membuat spesifikasi pada frame iklan di atas, maka akan seperti ini :
warna pembatas : merah
style dari pembatas : garis putus-putus dengan lebar 3 pixel
jarak hurup dengan batas terluar : 10 pixel
lebar frame: 330 pixel
posisi hurup : rata kiri
warna hurup : putih
warna latar belakang : biru
warna link : kuning
Bagaimana sudah agak faham? kemungkinan besar masih bingung deh. Agar lebih mudah cobalah sobat otak-atik sendiri kode di atas, saya sedikit malas untuk menerangkan secara terperinci dari kode yang saya buat.
ooo... iya lupa... sobat fajar widodo lebih spesifik menanyakan kode untuk membuat garis putus-putus. Untuk garis putus-putus perintahnya seperti ini :
border : 3px dashed red;
3px menandakan lebar dari garis, dashed berarti garis putus-putus, red adalah kode warna merah.
Ada juga style yang lain yaitu berupa garis berbentuk garis yang solid ada juga yang berupa titik-titik.
border : 3px dashed red; --> untuk garis solid
border : 3px dotted red; --> untuk garis berupa titik-titik
Sepertinya cukup dulu deh, silahkan untuk bereksperimen menciptakan variasi-variasi baru dari bentuk frame. Salam !
Sumber: kolom-tutorial.blogspot.com







No comments:
Post a Comment